Основные настройки отображения слайдера и плитки так же можно задавать в Магазин->Витрина->Оформление.

При использовании промокарточек в слайдере, если указать в качестве ссылки #, то кнопка не будет отображаться.
Так же если в конце ссылки указать ?hide-button, то кнопка не будет отображаться, но клик по слайду с переходом по указанной ссылке будет работать.
Так же если в конце ссылки указать ?hide-button, то кнопка не будет отображаться, но клик по слайду с переходом по указанной ссылке будет работать.
Мы рекомендуем использовать промо-карточки для слайдера и плитки. Таким образом можно обойти лишнее сжатие изображений при использовании приложения Фото.
При использовании Промо-карточек для слайдера и плитки одновременно, последние 6 промо-карточек будут отображаться только в плитке. Соотв. все изображения до этого будут отображаться в слайдере.
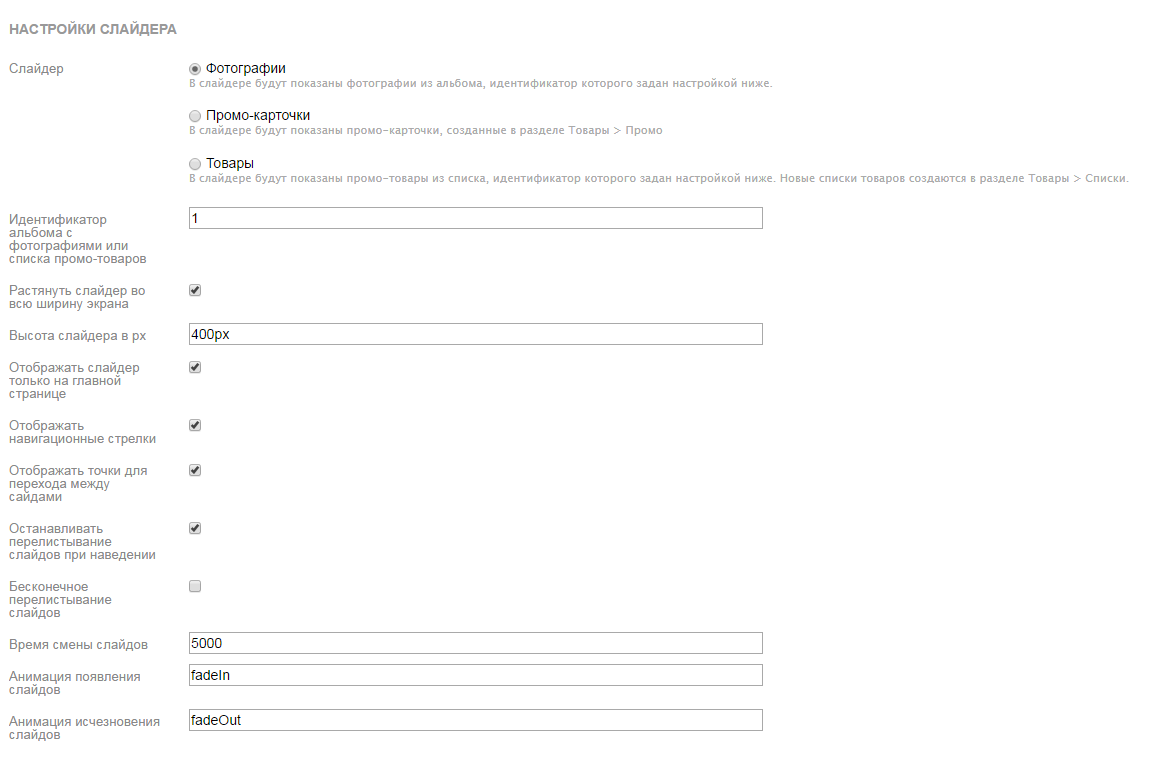
Настройка слайдера из приложения Фото.
После создания альбома и добавления фотографий в него, необходимо ID альбома указать в настройках шаблона. В описание к фотографии можно добавить следующие параметры:
center|Получи скидку в 10% или 50%|Подпишись рассылку спецпредложений или купи лицензию Shop-script 7 у нас!|http://easyweb.su/sale-ss/|Подробнее|#fff
1) center, left, right - выравнивание текста по центру, слева, справа
2) заголовок слайда. Если указать значение null - не будет отображаться
3) описание слайда. Если указать значение null - не будет отображаться
4) ссылка перехода при клике по кнопке. Если указать значение null - кнопка не будет отображаться
5) текст кнопки
6) цвет слайда
Еще примеры:
left|Продавай легко|При переходе с шаблона Easyshop действует специальная скидка!|mailto:support@easuweb.su|Напиши нам|#fff
center|Новый магазин|31 августа 2016 года мы ждем Вас на откытие магазина в г. Ярославль!|#|Узнать больше|#fff
center|null|31 августа 2016 года мы ждем Вас на откытие магазина в г. Ярославль!|null
Слайд со ссылкой без кнопки
center|Новый магазин|31 августа 2016 года мы ждем Вас на откытие магазина в г. Ярославль!|#|null|#fff



