Зарегистрируйтесь, чтобы делать покупки, отслеживать заказы и пользоваться персональными скидками и баллами.
Зарегистрируйтесь, чтобы делать покупки, отслеживать заказы и пользоваться персональными скидками и баллами.

В этой статье я расскажу вам как правильно добавить фавикон в тему дизайна Ahead.
В одном из недавних обновлений в тему дизайна была добавлена возможность разместить любой HTML код в head при помощи блока site.ahead_head_html. Его мы и будем использовать для размещения подключения наших фавиконок.
Создание блока
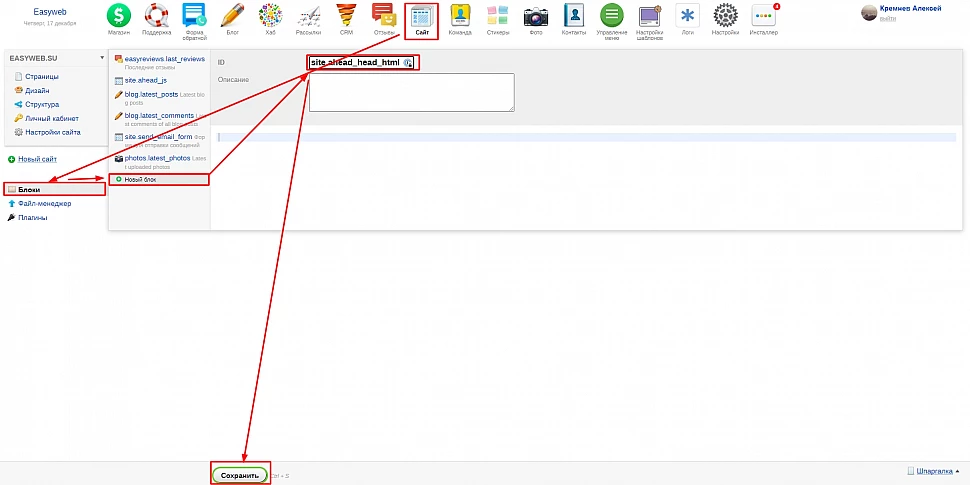
Для начала нам необходимо создать блок в приложении Сайт. В названии блока укажите site.ahead_head_html.

Создание фавиконки
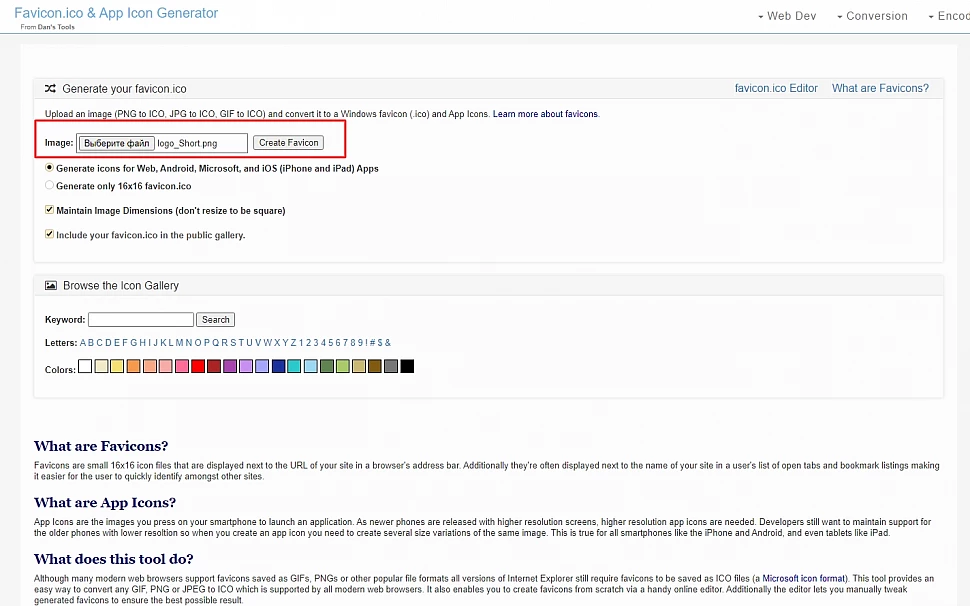
Теперь создадим все необходимые фавиконки при помощи сервиса favicon-generator. Для создания на понадобится изображение вашего логотипа размера не менее 1024px по ширине и высоте.
Выбираем необходимый файл и нажимаем Create Favicon.

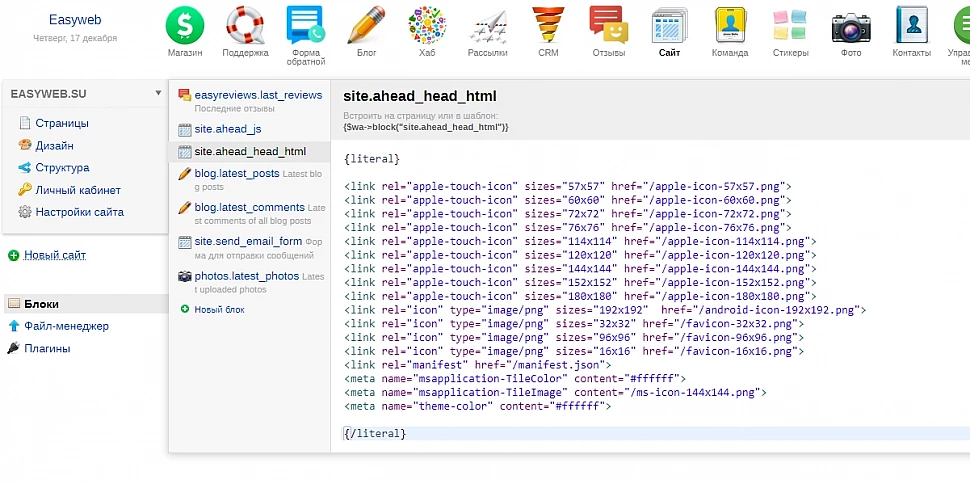
Скачиваем архив с файлами и копируем содержимое текстового поля в созданный ранее блок.

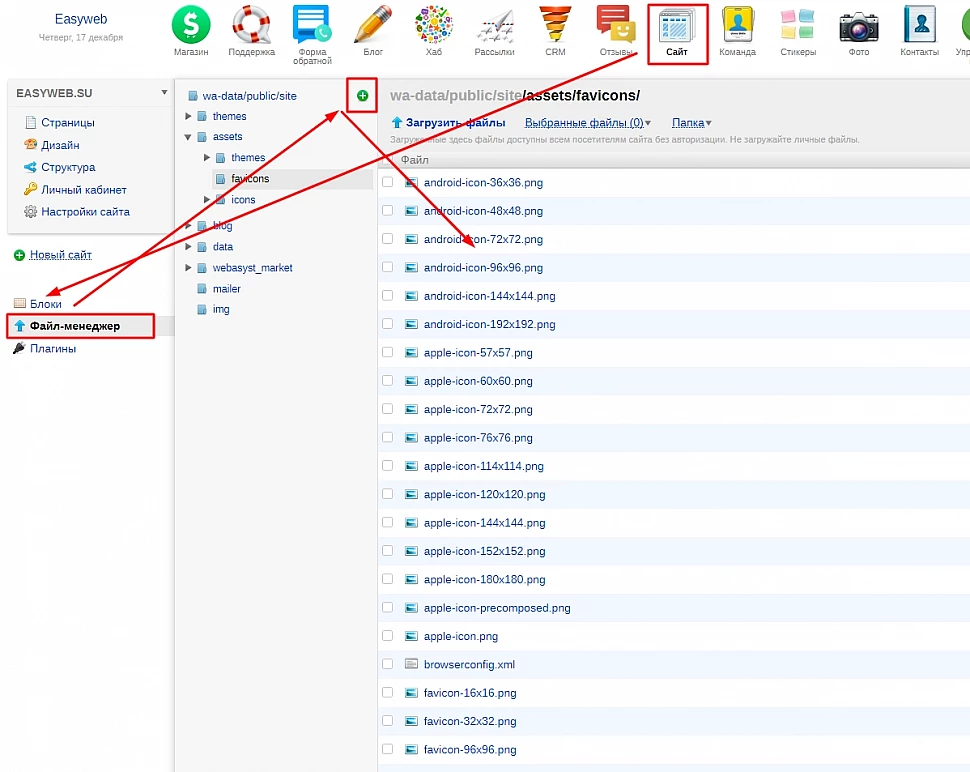
Загружаем получившиеся файлы на сайт
Распаковываем скачанный ранее архив с фавиконками, переходим в приложение Сайт-Файл менеджер, создаем папку где у нас будут хранится иконки. У меня это assets/favicons.

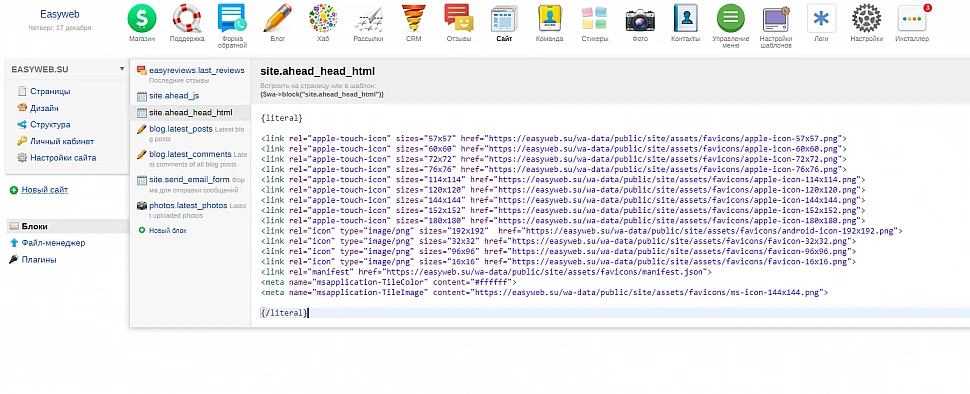
Меняем ссылки на фавиконки в блоке
Теперь нам нужно поменять ссылки на иконки в блок приложения Сайт. Также я удалил <meta name="theme-color" content="#ffffff">, т.к. этот meta тег уже есть в теме дизайна.

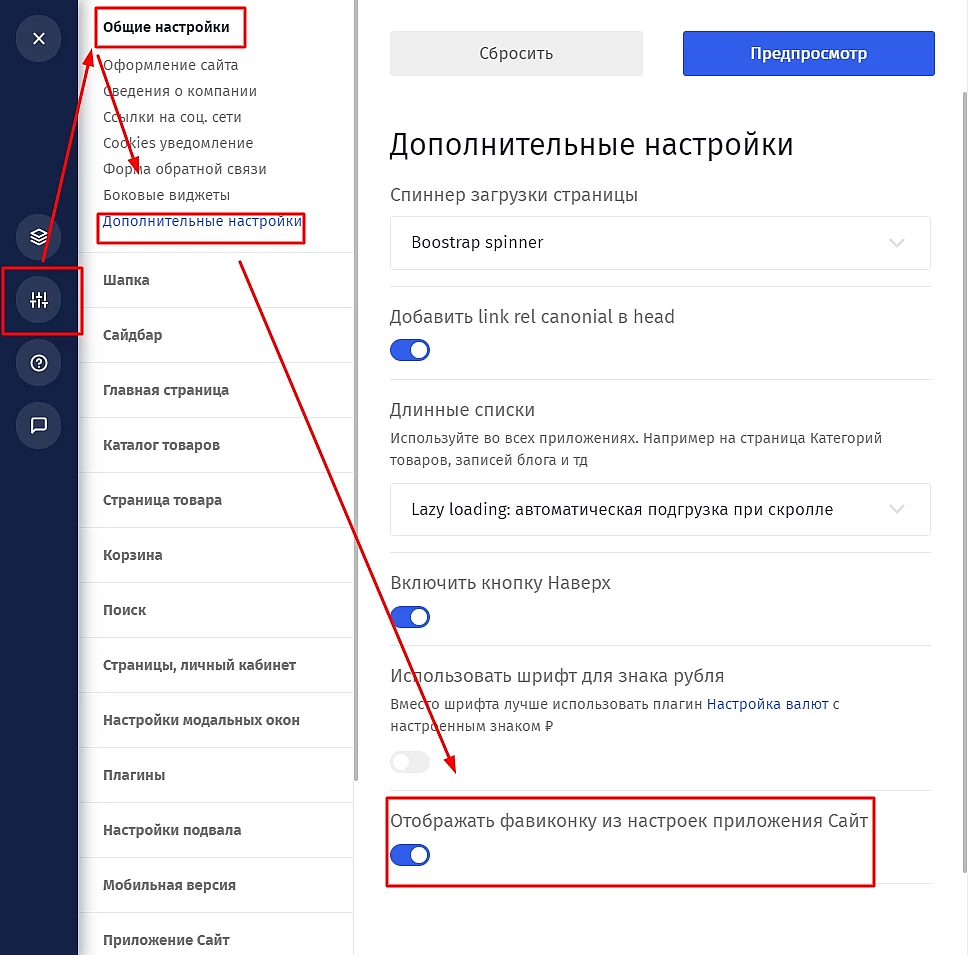
Отключаем вывод стандартной фавиконки
В версии 1.2.5 появилась настройка отключения стандартной фавиконки.

Отлично! Теперь у вас на сайте отображается полный комплект фавиконок для всех браузеров.

