Продвинутые функции
Подключение своего шрифта из Google Fonts
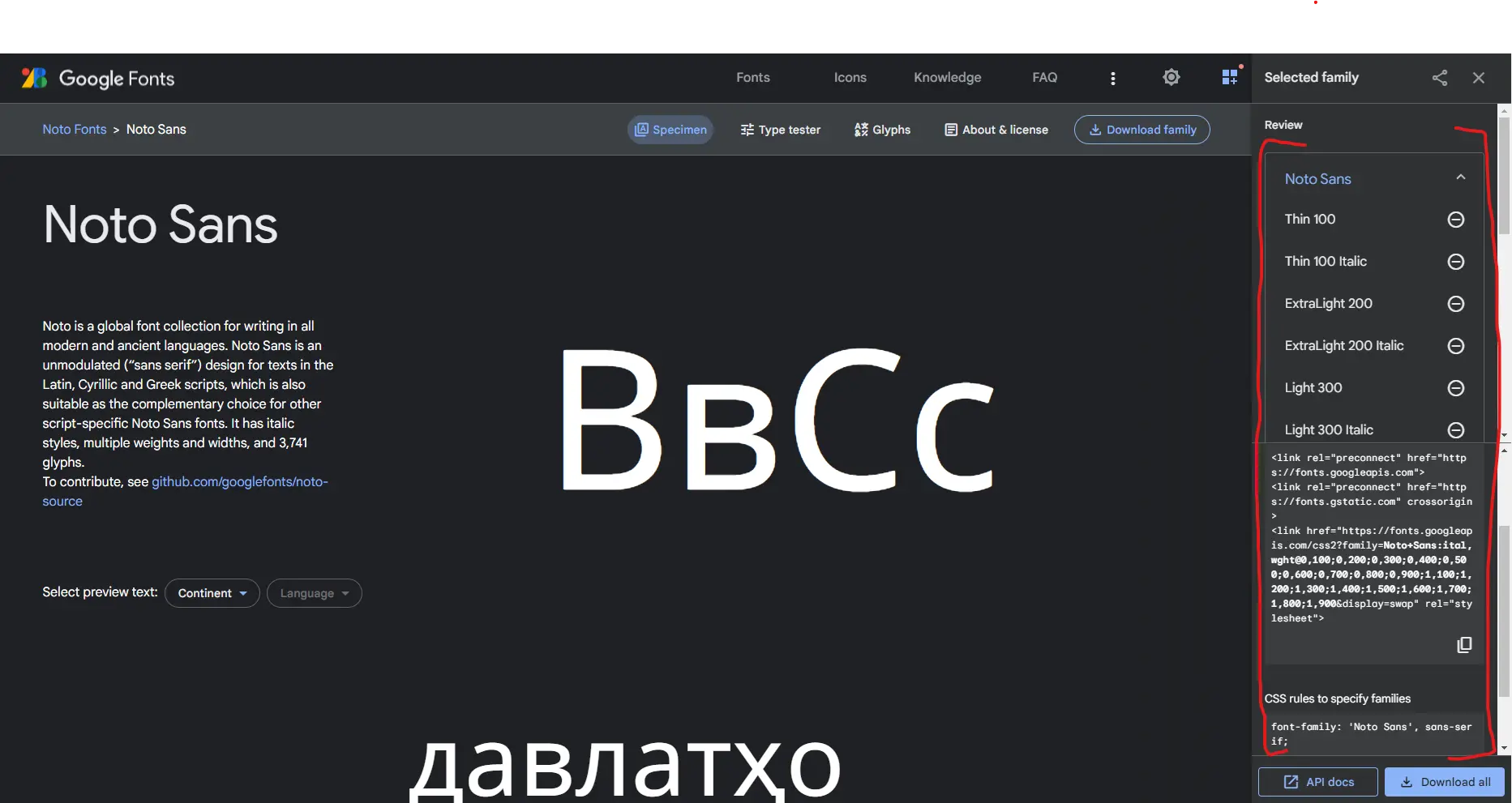
Для примера будем использовать шрифт Noto Sans.
- В сервисе Google Fonts находим нужный шрифт
- Выбираем необходимые начетрания
- Копируем подключение шрифта в настройку темы дизайна
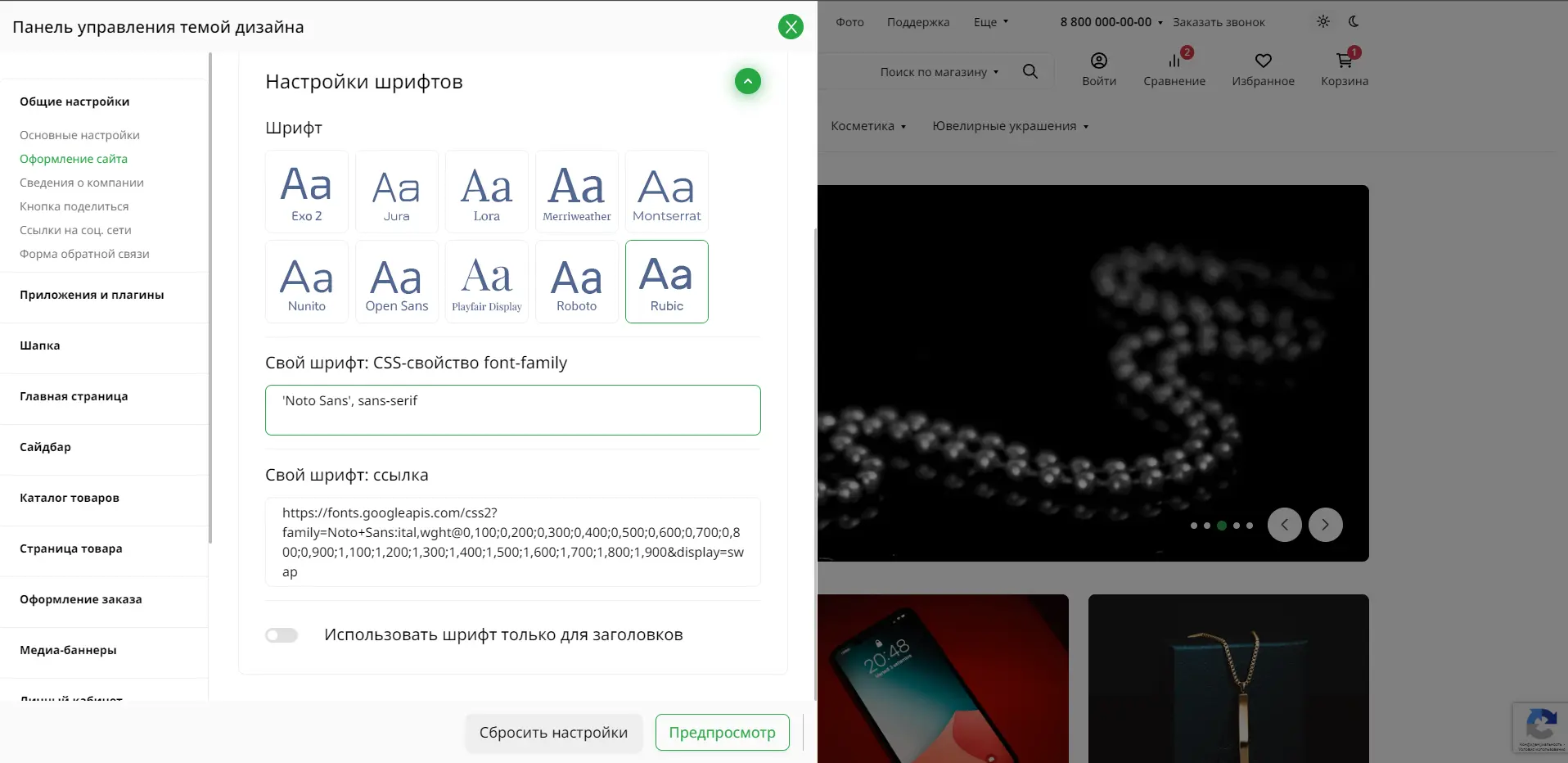
Общие настройки - Оформление сайта - Настройки шрифтов - Свой шрифт: ссылка - Копируем свойство font-family в настройку темы дизайна
Общие настройки - Оформление сайта - Настройки шрифтов - Свой шрифт: CSS-свойство font-family - Нажимаем сохранить настройки в Панели управления темой

Пример данных для поключения шрифта Noto Sans
Свой шрифт: ссылка - https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap
Свой шрифт: CSS-свойство - 'Noto Sans', sans-serif